Number 3 in Widget-A-Day is a Google Reader widget.
This widget will display your latest shared stories. You can change the amount of stories to display and how to display them.
Default display:

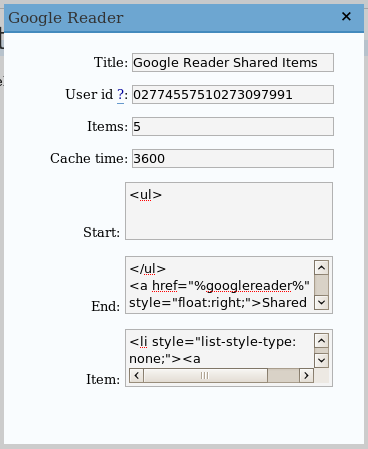
Admin panel:

SVN Checkout
svn co http://svn.wp-plugins.org/google-reader-widget/trunk
Requirements
- WordPress 2.2 or 2.0.x/2.1.x with WordPress Widgets
- file_get_contents (PHP 4.3.0 or greater) or cURL
- Your Google Reader User ID
Installation
- Download googlereader.zip
- Extract and upload googlereader.php to the plugins/ directory
- Enable Google Reader in the Plugin admin panel
- In widget admin panel, place Google Reader in the sidebar, and edit it to enter your user id
Features
- Displays your latest shared items from Google Reader
- Completely customizable display
- Caching for large traffic sites
User ID
In order to get your shares, you need to know your user id according to Google Reader. This can be found by going to the ‘Shared Items’ link, and copying the 20 digit number at the end of your shared items link.
So something like:
http://www.google.com/reader/shared/02774557510273097991
Where 02774557510273097991 would be my user id.
Formatting
There are 3 parts needed to format the output.
The first part, called items start in the admin panel, is the first part of the widget after the title. For the default formatting, this is just <ul>.
The second part, called items end, is the ending of the widget. By default, this is:
</ul>
<a href="%googlereader%" style="float:right;">Shared Items</a>
The third part is what is called for each item. By default, this is:
<li style="list-style-type: none;"><a href="%link%">%title%</a></li>
The premise of calling each value is this:
- start
- item
- item
- …
- item
- end
The formatting for items is:
- %link% – Link to the item
- %title% – Title of the item
- %site% – The title of the site the item is from
- %sitelink% – The link to the site the item is from
- %number% – The number of the current item
- %comment% – The comment (note) made when sharing an item
The formatting for start and end is:
- %googlereader% – Link to your Google Reader shared page
- %count% – Number of items shown
At the end of every link ‘/fromfeed’ is added so I alway direct people to a 404.
My bad maybe, but I’m missing what I did wrong
It’s probably because of an error in the script. On line 47, it should be $after_widget (Thanks Ryan). I had fixed it before, but it slipped back in. You can either change it or download it again and you shouldn’t have that problem. If you still do, it’s probably something else and I can look into it.
Hey James,
Thanks for that quick response, the solution however didn’t work. The ‘/formfeed’ is still around.
If you could check the thing out in the wild on my site, don’t rush, I’m patient.
Thanks again,
Ger
Hey James,
No need to look further, problem solved. Shared one item from particular site, think this site adds ‘/fromfeed’ themselves.
Won’t be shared any longer.
I can’t get this to work for the life of me. The widget displays fine but no stories show up. I’ve double checked all the user variables, I’m running wordpress 2.5 and PHP 5, so I’m not sure what could be wrong.
I’m having the same problem thesimplicity is describing
same thing happening for me as thesimplicity and acedanger. would love to see this working…
Can any of you give me a screenshot or just the values in your widget admin panel?
If you don’t want to put it here, you can send it to j{at}meswilson.com
check it out at http://dfktv.com/2008/04/google-reader-widget-admin-panel/
Uggh, that’s disappointing. Just tried a fresh 2.5.1 install. No problem.
Maybe a list of your plugins installed or phpinfo() or something. Maybe file_get_contents is returning “” for some reason.
You could try something like:
And see if it outputs this.
If it doesn’t or just nothing, then it’s file_get_contents.
Same config:
http://nothingoutoftheordinary.com/gr-sized-1.png
Results:
http://nothingoutoftheordinary.com/gr-sized-2.png
code on my site does not output the same thing as the your site: http://www.dfktv.com/file_get_contents.php. from the output, file_get_contents is disabled. I’m using dreamhost.
here is my phpinfo page http://www.dfktv.com/phpinfo.php
looks like file_get_contents is disabled (using dreamhost) http://www.dfktv.com/file_get_contents.php
phpinfo page – http://www.dfktv.com/phpinfo.php
file_get_contents is disabled apparently: http://www.dfktv.com/file_get_contents.php
here is my phpinfo page http://www.dfktv.com/phpinfo.php
Then that’s the problem. Earlier in the comments there is a way to make it work with curl instead of file_get_contents.
I was planning on making it an option to use whichever, but haven’t yet gotten around to do it. Depending on what I’m doing tomorrow, I might do it then.
sorry for all of the duplicate posts, I was having some website issues last night with posting…
ack, I’m on Dreamhost as well. I had no idea they disabled file_get_contents by default. I’d LOVE a version of this that uses cURL.
Hi There:
This widget looks promising. The problem is that I’m working with a 3-column theme that’s supposed to be widgetized. Whenever the widget is turned on and place, it totally replaces the sidebar with the widget and, thus, effectively rids of the other items on my sidebar.
If I understand the theme that I’m working on, the two sidebars (right and left) start off “after the divs) with a class for each sidebar, yet the class names aren’t in the CSS itself.
I’d love to use the widget, or at least be pointed to a similar plugin. Oh, I am using WP 2.5 on a production machine.
Thanks; hope to hear from you,
Velanche
Weirdly, it seems that if the title for the box is too long, access to the admin panel is lost.
Is there a version for WP2.5.1?
If you want to use CURL on DH, replace:
$stories = file_get_contents($uri);
with
$ch = curl_init();
curl_setopt ($ch, CURLOPT_URL, $uri);
curl_setopt ($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt ($ch, CURLOPT_CONNECTTIMEOUT, 5);
$stories = curl_exec($ch);
curl_close($ch);
Thanks Ben, that worked as expected. Of course, as I was editing the code, I happened to look in the README file and saw those exact instructions.
I’ve just started using this widget a few days ago on my brand new WordPress blog. I’m in the process of moving my BlogSpot blog over, and had to find a replacement for the Google Shared Items. So far… it’s ok, but I’m having problems. It seems that when I share items, then go look at my blog to ensure they’re showing up – they’re not. I have to edit the widget, make a change (or I just discovered not even change anything), then click Change, and Save Changes, then when I refresh my blog the newly shared items appear. This is on WP 2.5.1. Anybody else seeing this, or have a clue how to fix it?
@Brian, That’s probably because the results are cached (default 60 minutes or 3600 seconds). You can turn off caching by setting cache time to 0 or -1, which will request the shared items feed every page load. Or you can just lower it to something like 15 minutes or 900 seconds to have it update more frequently.
Anybody know – how to display ALL latest stories from Google Reader, not only SHARED?
James, are you planning on adding the ability to designate a tag so users can show certain shared items?
@Schulte, updated. Only one tag is supported though. If you can have a multiple tags on the RSS feed, let me know.
Any Idea? It was working on wp 2.5.1 until I upgraded to 1.6 yesterday.
I managed to revert this to version 1.5 and it works on WP 2.5.1
@Timmy, I did it wrong. I thought since I only changed a few lines, I couldn’t screw it up, so I didn’t test it.
I fixed it. I tested it on a fresh install of 2.5.1, and it seemed to work. So you can upgrade to 1.7, and it should be good.
If you aren’t going to use the tag functionality though, you can keep using 1.5. But I did find that since it had extra whitespace after the
?>, it caused an error after saving the widget configuration.Is there a way to have a clicked link open in another tab/window for this widget? I want to share my shared google items, but don’t want people to leave my page. Thanks.
@chris, add
target="_blank"after thehref="..."in items end and item.So, something like
<a href="%link%">would become<a href="%link%" target="_blank">James, that did it. Thanks. For your consideration — how about adding support for multiple Google Reader Widgets (see Flexi Pages widget for an example)?
Patch to show user comments:
Removed. See next comment
Somehow the previous comment did not work as I expected, so here is the patch with user comments:
http://underlog.org/googlereader.patch
Yeah, WordPress destroyed that comment formatting.
Nice work. Added it to the main version.
James thank you so much! It worked – guess I need to brush up on my HTML
Chris
http://www.politicalpitstop.com
This is a great plugin! I know it’s been a while since you’ve been making a widget a day, but widgets that showed delicious links and facebook posted items would be stellar. Keep up the good work.
Is there a way to insert manual code into a theme instead of using the widget?
Hi,
I am trying to make a dedicated page for my Google Reader shared items.
Is it possible to insert this into a page, rather than into the sidebar?
Thanks,
Josh
Hi. Thanks for this plugin! It’s great.
My blog has multiple authors, so what I’d like to do is have your plugin running multiple times on the sidebar — once for my list, once for a co-blogger’s list, and again for a different co-blogger’s list (etc). But wordpress only gives me the option of putting it on the sidebar once. Is there any way around this, that you know of?
Thanks!